🤔 어떤 에러가 발생하였을까?
이전 글을 참고하면 좋다.
https://programmerplum.tistory.com/199
[React 18] A component suspended while responding to synchronous input. (1)
🤔 어떤 에러가 발생하였을까? SignUpPC라는 부모 컴포넌트 안에 SignUpButton라는 자식 컴포넌트가 있다. 회원가입 버튼 클릭 시, SignUpButton 컴포넌트 안에서 Naver maps Geocoding을 통한 경도, 위도 정보
programmerplum.tistory.com
이전 글에서
{ naver } = window;위처럼 전역 변수로 네이버 객체를 가져오는 것 대신,
const navermap = useNavermaps();위와 같이 Hook 을 이용하여 navermap 객체를 가져오는 코드로 변경하였다.
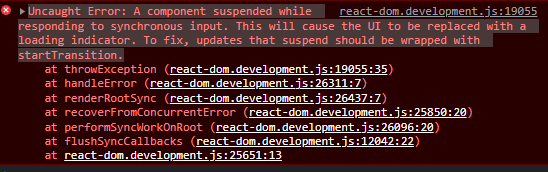
나는 단순히 이런 방식으로 코드가 대체 가능 한 줄 알았는데, 다음과 같은 에러 메시지를 뱉어냈다.

이전 글과 같은 에러 메시지이다.
Hook 을 호출하는 부분에서 렌더링 이슈가 발생하는 것까지는 이해했는데, 어떤 방법으로 해결해야 할지 많이 헤맸다...
에러 메시지처럼 startTransition 을 사용해보아도 해결되지 않았었다.
다행히도 공식 문서에 useNavermaps Hook 에 대한 짧막한 설명이 있기에 해당 설명을 참조하여 문제를 해결하였다.
💡 해결 방법
React Naver Maps 공식 문서
https://zeakd.github.io/react-naver-maps/guides/suspensed-use-navermaps/
React Naver Maps
Suspensed useNavermaps() window.naver.maps를 사용하고자 할 경우 useNavermaps()를 사용해주세요. React Naver Maps 는 내부적으로 Suspense 를 통해 navermaps client 를 가져오고 있습니다. 는 Suspense를 내장하고 있으므
zeakd.github.io
Suspensed useNavermaps()
window.naver.maps를 사용하고자 할 경우 useNavermaps()를 사용해주세요.
React Naver Maps 는 내부적으로 Suspense 를 통해 navermaps client 를 가져오고 있습니다.
<Container />는 Suspense를 내장하고 있으므로 <Container />내부에서 호출할 경우에는 <Suspense />를 사용하지 않아도 됩니다.
import { Container as MapDiv, useNavermaps } from 'react-naver-maps'
<>
<Suspense fallback={null}>
<MyComponent />
</Suspense>
<MapDiv> // Suspense가 내장되어있습니다
<MyComponent />
</MapDiv>
</>
처음에는 이해를 잘 못해서 여러 시도를 해보았다가, useNavermaps Hook 를 호출하는 컴포넌트의 부모 컴포넌트를 <Suspense> 로 묶어주니 해결이 되었다.
navermaps 객체는 geocode 외에 다른 페이지에서도 사용될 예정이니 하나의 컴포넌트로 분리하여 싱글톤으로 여러 곳에서 사용하는 방법으로 리팩토링 하는 것이 좋을 것 같다.

Comment