오류
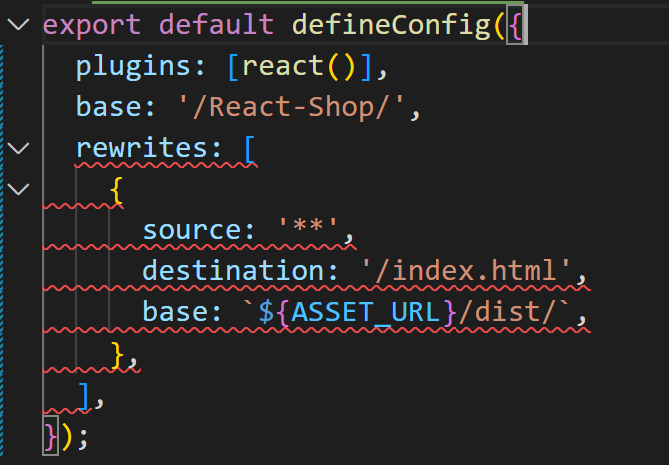
평소와 같이 vite 프로젝트를 배포하던 도중, vite.config.ts 파일에서 에러가 발생했다.

에러 메시지는 다음과 같다.
'{ plugins: PluginOption[][]; base: string; rewrites: { source: string; destination: string; base: string; }[]; }' 형식의 인수는 'UserConfigExport' 형식의 매개 변수에 할당될 수 없습니다.
개체 리터럴은 알려진 속성만 지정할 수 있으며 'UserConfigExport' 형식에 'rewrites'이(가) 없습니다. ts(2345)
분명 vite.config.js 에서는 잘 되던 코드가 .ts 에서 되지 않는 것이다.
WHY?
Vite config 인터페이스는 Vitest에 대해 아무것도 모르고 TS는 과도한 속성(유형/인터페이스에서 정의되지 않은 속성)을 허용하지 않는다.
vitest.config.ts 파일에서 따로 interface에 대한 코드를 작성한 뒤, vite.config.ts에서 override 하면 된다.
해결 방법
우선, vitest.config.ts 파일을 새로 생성한다.
import { defineConfig } from 'vite';import { defineConfig } from 'vitest/config';
참고 사이트
vite 공식 문서
Vitest
A blazing fast unit test framework powered by Vite
vitest.dev
stack overflow
Vitest defineConfig, 'test' does not exist in type 'UserConfigExport'
Trying to setup vitest on an already existing vite (vue 3, typescript) project. My vite.config.ts looks like this: import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; export
stackoverflow.com

Comment