
주제 예습 https://www.youtube.com/watch?v=YuqB8D6eCKE https://www.youtube.com/watch?v=iZ9csAfU5Os 웹이 빌드되고 유저에게 전달되어 브라우저에 랜더링 되기 까지의 과정 브라우저가 이해할 수 있도록 트랜스파일을 진행한다. 모듈을 하나의 어플리케이션으로 만들기 위해 하나의 파일로 합치는 것을 모듈 번들링이라고 한다. 웹팩을 사용한다! create react app 안에 웹팩이 있다. build map이란 ? 소스 map 사전 질문 Q&A script tyle="module" 이라고 적혀있으면 모듈로서 사용하기 위해서는 돔 파싱을 막으면 안되기 때문에 defer를 적은 것과 같은 역할을 한다. script를 다 다운받지 않은 것 같은데 밑에 ..

JSX 설명 JSX 문법 사용 O JSX 문법 사용 X 두 코드를 비교했을 때, JSX 문법을 사용한 코드가 가독성이 훨씬 좋다. JSX 공식 문서 링크 : https://ko.reactjs.org/docs/introducing-jsx.html JSX 소개 – React A JavaScript library for building user interfaces ko.reactjs.org const element = Hello, world!; 위에 희한한 태그 문법은 문자열도, HTML도 아니다. JSX라 하며 JavaScript를 확장한 문법이다. JSX는 React “엘리먼트(element)” 를 생성한다. JSX란? 더보기 React에서는 본질적으로 렌더링 로직이 UI 로직(이벤트가 처리되는 방식, 시..

HTML, CSS JavaScript 프로젝트에 리액트를 추가하는 방법 웹사이트에 React 추가 React는 처음부터 점진적으로 도입할 수 있게 설계되었다. 그래서 React는 필요한 만큼만 사용하면 된다. 아마 기존 페이지에 "상호작용'이라는 조미료를 첨가하기만 하고 싶을 수도 있다. 이럴 때 React 컴포넌트를 쓰면 좋다. 오늘날 웹사이트의 대부분은 싱글 페이지가 아니고 그래야 할 필요도 없다. 빌드 도구 없이 몇 줄의 코드만으로 웹 사이트의 작은 부분에 먼저 React를 도입해보아라. React의 비중을 천천히 늘릴 수도 있고 아니면 동적인 위젯을 몇 개 추가하는 것으로 끝낼 수도 있다. react 공식 문서 링크 : https://ko.reactjs.org/docs/add-react-to-a-..

리액트의 모듈화 아이디어 React는 무엇이고, 사람들은 왜 쓸까? React가 어떤 문제를 해결해주는지 이해해 보자. 지금까지 웹사이트를 만들기 위해 배웠던 방식들 1.index.html에서 style.css와 script.js 파일을 불러오기 2. index.html에 태그와 태그로 css, javascript 코드를 바로 작성하기 하지만 우리가 실제로 만들어야 하는 웹사이트는 이렇게 간단하지 않다. 구현해야 하는 기능이 많아져서 JavaScript가 복잡해지면 하나의 script.js파일 안에 모든 코드를 넣기가 힘들어 진다. ex) 이 script 코드가 어떤 element를 제어하고 있는지 잘 파악하기 힘들고, 가독성도 안 좋아짐 ex) 변수 선언 시 겹치지 않도록 계속 신경써줘야 함 ➡ 여러 ..

Repository란? 저장소 (Repository)? 파일이나 폴더를 저장하는 곳 Git 저장소는 파일 변경 이력 별로 구분되어 저장 Local Repository 내 PC에 파일이 저장되는 개인 전용 저장 공간 Local Repository 생성 1. 원하는 폴더 생성 2. 해당 폴더에서 git init 명령어 입력 3. .git 폴더 생성 확인 * 원격 저장소(Remote Repository)에서 복사해 Local Repository를 생성할 수도 있다. Remote Repository 파일이 전용 서버(Github)에서 관리되며 여러 사람이 함께 공유 Remote Repository 생성: Github를 통해 생성한다.

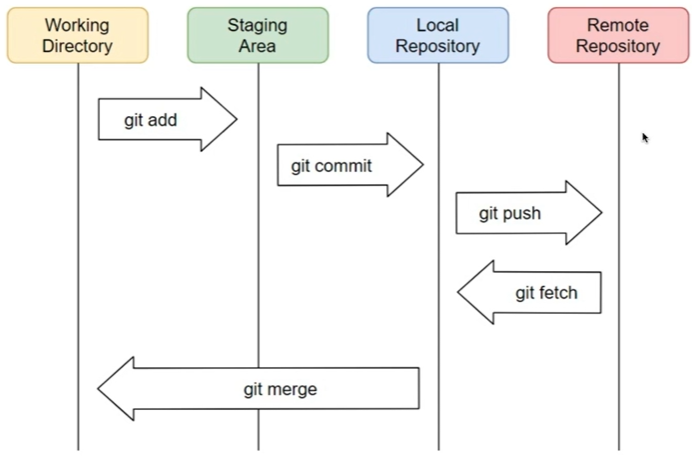
기본 동작 원리 Working Directory : 작업하는 파일이 있는 디렉토리 Staging Area : Git에 등록할 (커밋) 파일들이 올라가는 영역 Local Repository : 로컬 Git 프로젝트의 메타데이터와 데이터 정보가 저장되는 영역 Remote Repository : Github 등의 서비스를 통한 온라인 상의 저장소 기본 용어 origin : 원격 (Github 등의 온라인 저장소)에 있는 코드 head : 내가 지금 작업하고 있는 로컬 브랜치 (소스의 시점) add : Working Directory에서 Staging Area로 등록하다 commit : Staging Area에 등록된 파일을 Local Storage로 등록 Commit Message : commit시 함께 작성..

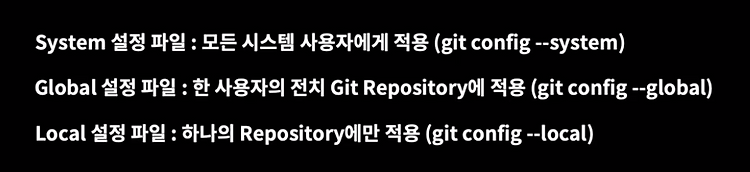
사용자 설정 및 세팅 Git 사용자 설정 로컬에서 사용할 Git 사용자 이메일과 이름을 설정 git config : Git에 관한 설정을 추가/변경/삭제하는 명령어 설정 파일 - System 설정 파일 / Global 설정 파일 / 로컬 설정 파일 Global Git 사용자 설졍 git config --global user.email "abc@abc.com" git config --global user.name "HongGil-dong" 변경하는 방법 git config --unset --global user.name git config --unset --global user.email 설정 확인 git config --list Github 계정에 ssh key 등록하기 1. ssh key 만들기 htt..

1. Github 가입 Github란? Git 저장소 호스팅을 지원하는 웹 서비스 https://github.com/ GitHub: Where the world builds software GitHub is where over 83 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat... github.com 2. SourceTree 설치 SourceTree란? Git을 더 쉽게 활용하게 하기 위한 GUI 툴!
Comment