제로베이스 예제 코드를 복사해서 npm start를 했을 때, 아래와 같은 오류가 발생했다.

이런 오류를 해결하는 방법을 포스팅 하려고 한다.
문제점
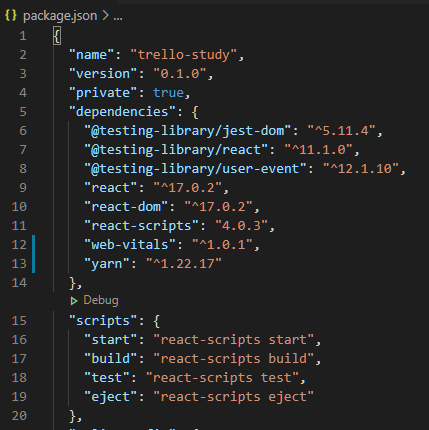
package.json 을 살펴보면 다음과 같은 예시의 스크립트를 볼 수 있는데, 이때문에 react-scripts 명령어가 실행되는걸 볼 수 있다.
package.json

npm
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
해결 방법
1) 제 프로젝트에 react-scripts 설치하기
- npm
npm install -save react-scripts- yarn
yarn add react-scripts
2) 전역으로 react-scripts 라이브러리 설치하기
- npm
npm install -g react-scripts- yarn
yarn add global react-scripts
2번 방법인 전역으로 react-scripts 라이브러리를 설치하면 npm start가 실행된다.
하지만 2번은 라이브러리 설치하는 데에 시간이 오래 걸리기 때문에 다음부턴 1번 방법을 실행해보아야겠다.
참고사이트
https://goddaehee.tistory.com/298
[React] 'react-scripts'은(는) 내부 또는 외부 명령 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니
[React] 'react-scripts'은(는) 내부 또는 외부 명령 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. yarn run, yarn start, npm npm start 모두 다음과 같은 에러를 뱉어 낸다. - yarn star..
goddaehee.tistory.com

Comment