🎨 구현하고 싶은 것
텍스트가 2줄이 넘어가면 말줄임표를 붙이고, 마우스 호버 시 Tool Tip으로 전체 텍스트가 보여지길 원한다.
✨ 구현 방법
두 줄 이상일 때 말 줄임표 구현하기
https://devjhs.tistory.com/602
[css3] text-overflow - 넘치는 텍스트 표기
1. 개념 text-overflow - 넘치는 텍스트 표기 text-overflow는 white-space를 이용해 줄 바꿈을 하지 않을 때 넘치는 텍스트 처리를 어떻게 할 것인지를 처리하는 속성 속성 설명 clip 넘치는 텍스트를 자름 ell
devjhs.tistory.com
위의 글을 살펴보면 white-space: no-wrap 일 때만 말줄임표가 가능하다고 명시되어 있다.
하지만 우리는 개발을 하다보면 2줄 이상인 text에 말줄임표를 넣고 싶을 때가 있다.
방법은 아래와 같다.
// 2줄 이상일 때 말줄임표
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp: 에 몇 줄인지 명시하면 된다.
🐛 구현 시 발생한 오류 1 : 줄바꿈 작동하지 않음
문제 상황
게시글 상세 페이지에서 제목이 너무 길어졌을 때를 방지하기 위해, 2줄 이상일 때 말줄임표를 넣기로 했다.
<Postboxtitle>
<div className="tooltip">
<span>{Product?.title}</span>
<div className="tooltip-content">
<p>{Product?.title}</p>
</div>
</div>
</Postboxtitle>;
const Postboxtitle = styled.p`
.tooltip {
position: relative;
display: inline-block;
span {
// 2줄 이상일 때 말줄임표
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
`;이렇게 구현했을 때, title이 모두 문자열일 때는 잘 작동하지만 숫자가 들어가면 의도한 대로 작동하지 않았다.
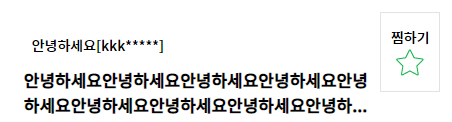
- 문자열만 있을 때

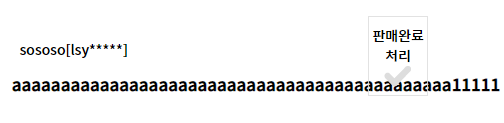
- 숫자도 있을 때

같은 CSS인데 왜 이런 현상이 발생하는지 도무지 감이 잡히지 않았다.
문제 원인
word-break 를 넣어서 확인해보니, 숫자 ‘1’ 너비가 작아 아래의 CSS 속성이 제대로 적용되지 않은 것 같다.
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow가 되지 않기 때문에, 강제적으로 word-break로 줄바꿈 처리를 해주었다.
해결 방법
React 단톡방에서 한 분께서 word-break: break-all; 을 사용해보라고 권유하셨다.
추가를 해보았더니 바로 제대로 작동하는 것을 확인할 수 있었다.

🐛 구현 시 발생한 오류 2 : 2줄 이상일 때만 Tool Tip 나타나지지 않음
문제 상황
word-break 속성으로 상세 페이지 제목에 숫자가 들어있어도 줄바꿈 처리를 할 수 있었으나, title.length 로 ‘ToolTip을 나타낼 것인가’를 결정하는 건 좋지 않은 방법이었다.
이유 : 한글 한 글자, 숫자 1 한 글자 당 length는 똑같이 계산이 되지만 실제 글자 폭은 다르기 때문에 같은 length여도 실제 총 글자 너비는 달라진다.
두 줄 이상으로 글자가 넘쳐 말줄임표가 나타날 때만 ToolTip을 나타내고 싶다.
이럴 땐 어떻게 처리를 하는 게 좋을까?
해결 방법
[ 시도 1 : 실패 ]
JavaScript에서 CSS 값을 가져와 경우의 수를 나누려고 했으나, 두 줄 이상이 되지 않아도 같은 CSS 값이 적용되기 때문에 의도한 대로 구현하기 어려움이 있었다.
[ 시도 2 : 성공 ]
한글과 숫자, 한글과 숫자, … 고민을 하다보니 떠오른 좋은 아이디어가 있었다.
바로 length 대신 byte length로 경우의 수를 나누는 것이다.
한글은 한 글자 당 2byte, 숫자나 영문은 한 글자 당 1byte이기 때문에 좋은 방법이 될 수 있을 거라고 확신했다.
문자열의 Byte Length 구하는 함수
function getByteB(str) {
let byte = 0;
for (let i = 0; i < str.length; ++i) {
// 기본 한글 2바이트 처리
str.charCodeAt(i) > 127 ? (byte += 2) : byte++;
}
return byte;
}문자열이 모두 한글이었을 때 46글자까지 2줄이 넘지 않기 때문에, 경우의 수는 다음과 같이 넣어주었다.
<Postboxtitle>
<div className="tooltip">
<span>{Product?.title}</span>
{getByteB(Product?.title) > 91 && (
<div className="tooltip-content">
<p>{Product?.title}</p>
</div>
)}
</div>
</Postboxtitle>;
결과
Byte Length를 이용하여 경우의 수를 나누니, 같은 글자 수여도 숫자가 들어있을 때, 문자열이 들어있을 때를 구분하여 성공적으로 2줄 이상일 때만 ToolTip 나타낼 수 있었다.
'HTML & CSS' 카테고리의 다른 글
| [HTML] 웹에서 메일 보내기 (메일링크) (1) | 2022.06.01 |
|---|---|
| [HTML] 웹에서 전화 걸기 (0) | 2022.06.01 |

Comment