노마드코더 강의 중 'ReactJS로 영화 웹 서비스 만들기' 를 보며 웹 배포를 해보았다.
gh-pages 에 대해 궁금한 점도 생기고 따로 기록 해두었다가 나중에 웹 배포를 할 때 볼 수 있도록 정리하기 위해 이 글을 작성한다.
gh-pages 사용 방법
터미널에서 아래 명령어를 실행한다.
npm i gh-pages설치하고 나면 package.json에서 셋팅을 변경해야 한다.
/package.json
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
***
},
***
"homepage": "https://유저네임.github.io/저장소명",gh-pages -d build에서 build는 빌드 됐을 때의 폴더명이다.
폴더명이 무엇인지 확인을 하려면 npm run build를 해본다.
package.json에서 설정했던 명령어를 실행한다.
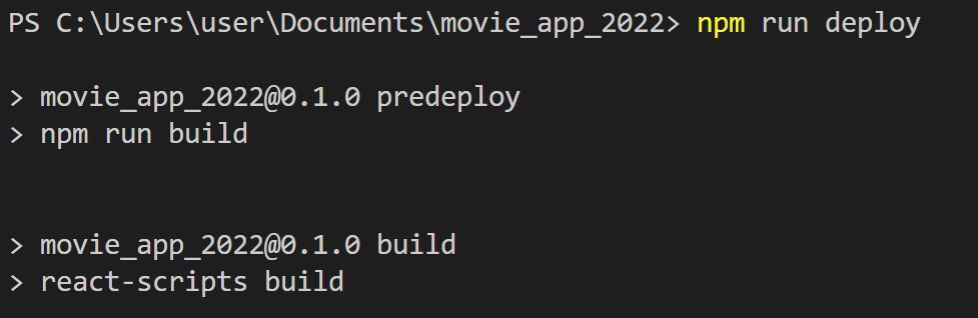
npm run deploy위의 명령어를 실행하면,
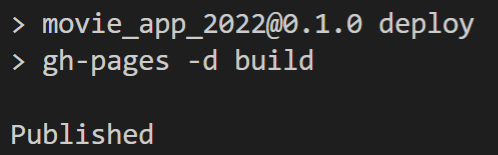
predeploy가 먼저 실행된 다음 deploy가 실행된다.


명령어를 잘 실행했다면, homepage 사이트에 자신의 웹 서비스가 배포된 것을 확인할 수 있다.
바로 적용이 되지 않는다면 2분 정도 기다린 후 확인해보자.
내용을 수정하고 싶다면, 수정한 후에 또 다시 deploy 명령어를 실행하면 업데이트된 것을 확인할 수 있다.
gh-pages 브랜치
위의 일련의 과정이 끝나면 gh-pages 브랜치가 남아있는 것을 발견할 수 있다.

내가 생성하지도 않은 브랜치가 혼자 남아있는 것을 본 나는 매우 당황스러웠고... 🤯
빠르게 검색을 해보았다.
gh-pages 브랜치
gh-pages 브랜치는 orphan branch (부모가 없는 브랜치)로, 다른 브랜치나 커밋으로부터 단절된 새로운 history를 갖는 브랜치를 뜻한다.
따라서 orphan 브랜치는 다른 브랜치와 독립적으로 운영할 수 있기 때문에 설정 파일이나, 다른 프로젝트를 생성하기 보다는 하나의 프로젝트에서 진행하고 싶을 때 사용하면 유용하다.
그래서 gh-pages 브랜치는 삭제하면 어떻게 되는 거야?
gh-pages 브랜치가 다른 브랜치들과 독립적인 브랜치라는 건 알겠는데...
그래서 병합하거나 삭제하면 어떻게 되는 걸까?
배포 방법을 찾아봤을 땐 병합과 삭제에 대한 내용이 없어서
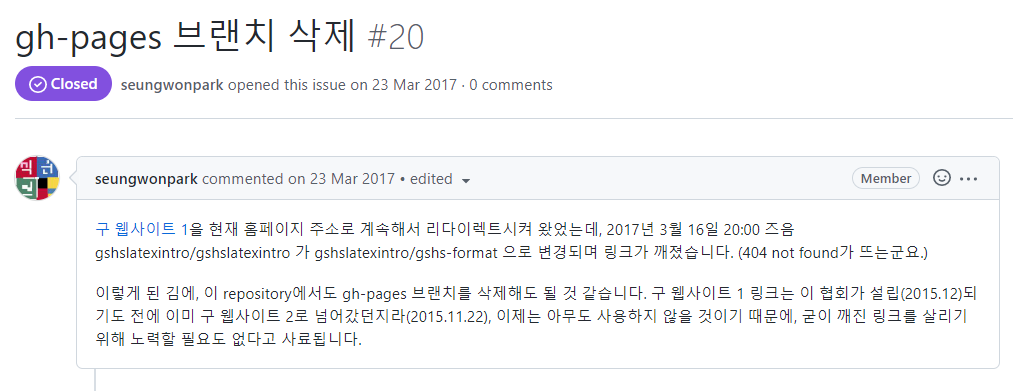
gh-pages 브랜치를 어떤 경우에 삭제되는 지 찾아보았다.

위 사진을 보면 페이지를 삭제하기 위해 'gh-pages 브랜치를 삭제해도 될 것 같습니다' 라고 적혀있다.
결론은 페이지 배포를 그대로 유지하고 싶다면 삭제하면 안되는 브랜치라는 것 즈음은 추측할 수 있다.
또 다른 참고 사이트에서는 다음과 같이 말한다.

배포 후 삭제하려고 할 때,
gh-pages 브랜치를 삭제하지 않으면 계속 웹에 노출되는 상태가 지속된다.
배포를 유지하기 위해서는 브랜치를 삭제하지 않아야 한다는 것을 알 수 있다.
결론: 배포를 유지하고 싶다면 gh-pages 브랜치를 삭제, 병합하지 말자 🔥
참고 사이트
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
https://grahams.tistory.com/341
gh-pages 배포하기 #1
설치 터미널에서 아래 명령어를 실행시켜 줍니다. npm i gh-pages 설치하고 나면 package.json에서 몇가지 셋팅을 변경해야 합니다. /package.json "homepage": "https://유저네임.github.io/저장소명", *** "scri..
grahams.tistory.com
gh-pages 브랜치를 이용한 프로젝트 페이지 만들기
클릭 몇 번으로도 가능하다.
afrobambacar.github.io
https://2dowon.netlify.app/etc/publishing-on-github-pages/
GitHub Pages로 배포하기
GitHub의 GitHub Pages를 이용하면 라는 url의 웹 페이지를 무료로 호스팅할 수 있다. 그래서 보통은 개인 블로그와 같은 정적 페이지를 배포할 때 많이 사용하지만, 나는 이번에 간단한 프로젝트의 웹
2dowon.netlify.app
https://github.com/gshslatexintro/gshs-format/issues/20
gh-pages 브랜치 삭제 · Issue #20 · gshslatexintro/gshs-format
구 웹사이트 1을 현재 홈페이지 주소로 계속해서 리다이렉트시켜 왔었는데, 2017년 3월 16일 20:00 즈음 gshslatexintro/gshslatexintro 가 gshslatexintro/gshs-format 으로 변경되며 링크가 깨졌습니다. (404 not found
github.com
https://2vup.com/github-pages-delete/
[git] github pages 프로젝트 페이지 지우기(gh-pages 삭제)
🔪 gh-pages 삭제 Github Pages 기능을 이용해서 배포 후 프로젝트를 삭제하려고 할 때, gh-pages branch를 삭제하지 않으면 계속 웹에 노출되는 상태가 지속됩니다. 레포지토리 setting - Pages에서 어떤 형태
2vup.com
'Git, Github' 카테고리의 다른 글
| [Git / Github ] PR 충돌 해결 (0) | 2022.07.29 |
|---|---|
| [Git / GitHub] Pull Request (0) | 2022.07.26 |
| [Git/Github] 저장소 (0) | 2022.06.06 |
| [Git/Github] Git 기본 컨셉 (2) | 2022.06.06 |
| [Git/Github] 셋업하기 (0) | 2022.06.03 |

Comment